Om teckensnittsälskare, grafiska designers eller medieformgivare stöter på ett teckensnitt som passar dem och som passar perfekt till det nya designprojektet, möter de flera frågor: Hur kan jag känna igen detta typsnitt? Vad heter teckensnittet? Hur hittar jag det? Är fonten gratis eller måste jag köpa den? Inga problem! Det finns flera verktyg för teckensnittidentifiering. Vi har testat dem och presenterar de bästa för dig. Så att du inte längre söker i mörker!
Font-Finder-typer
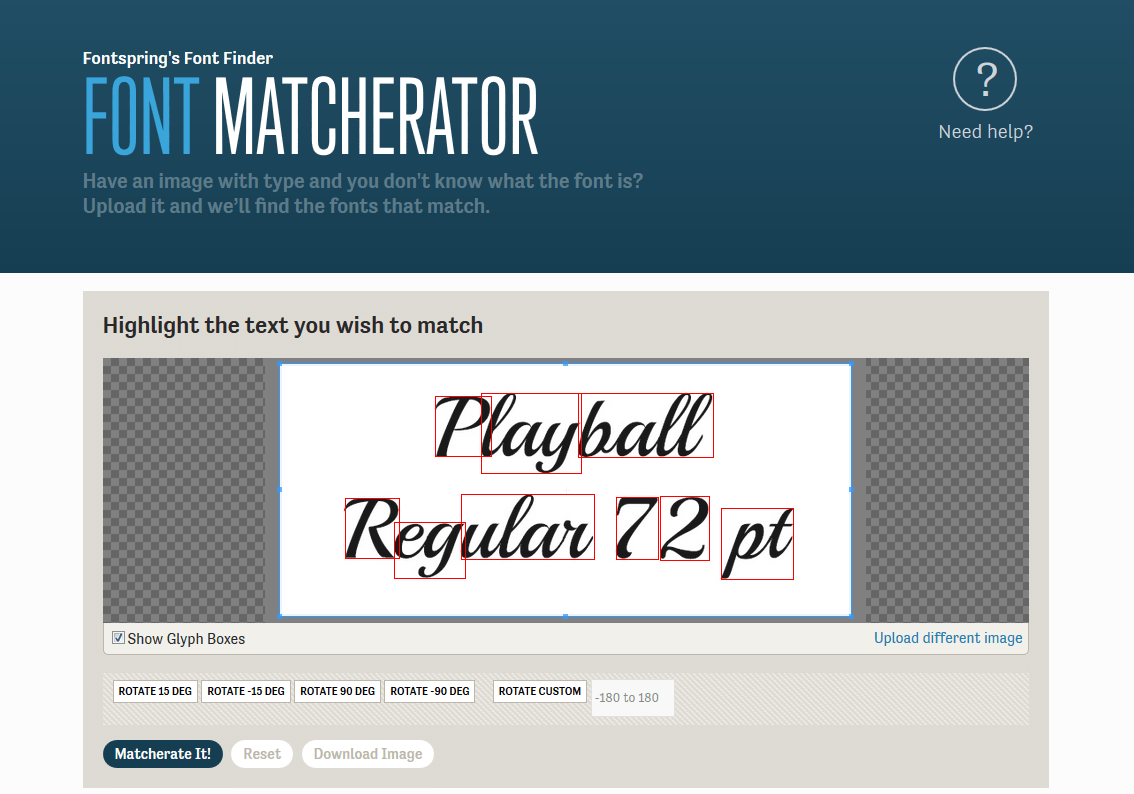
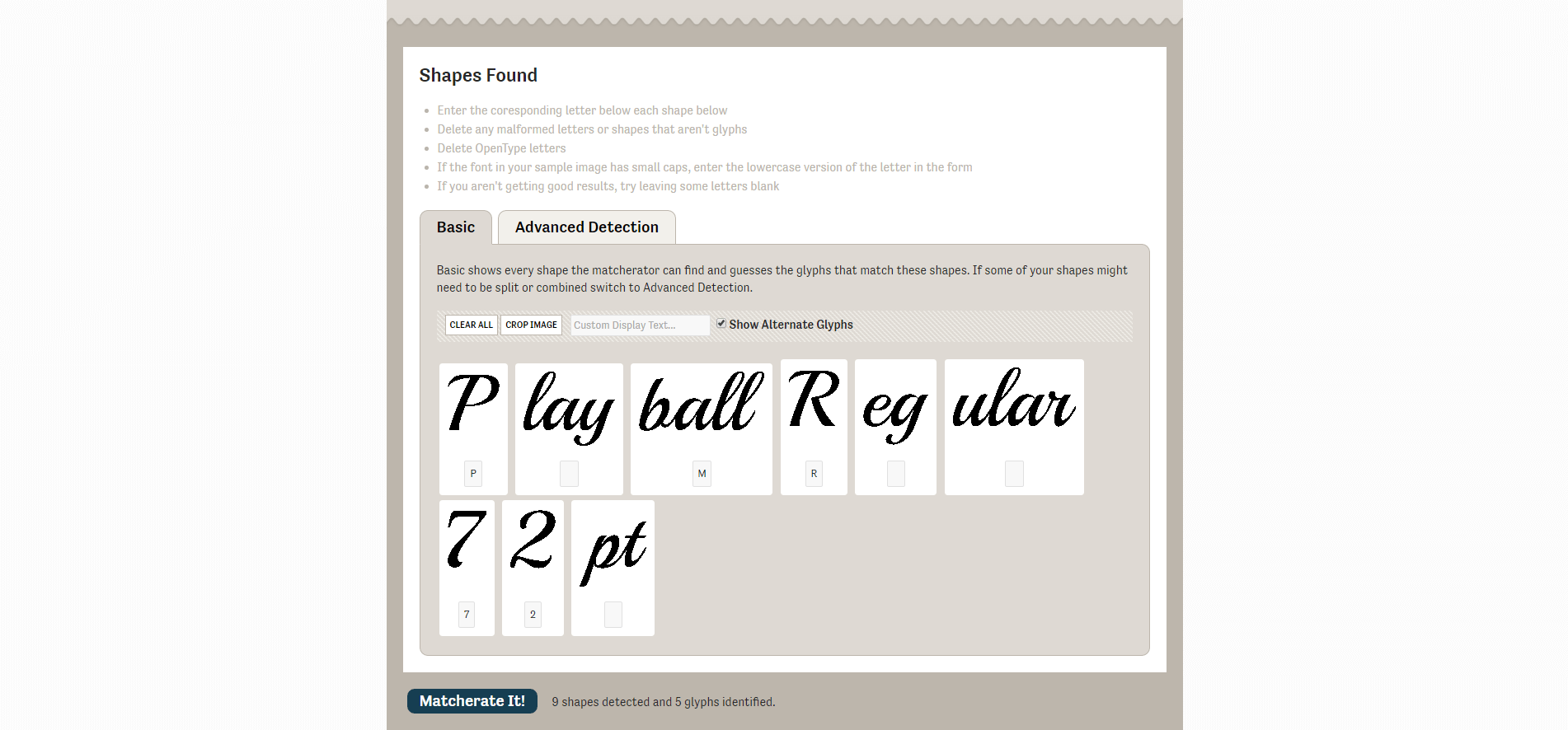
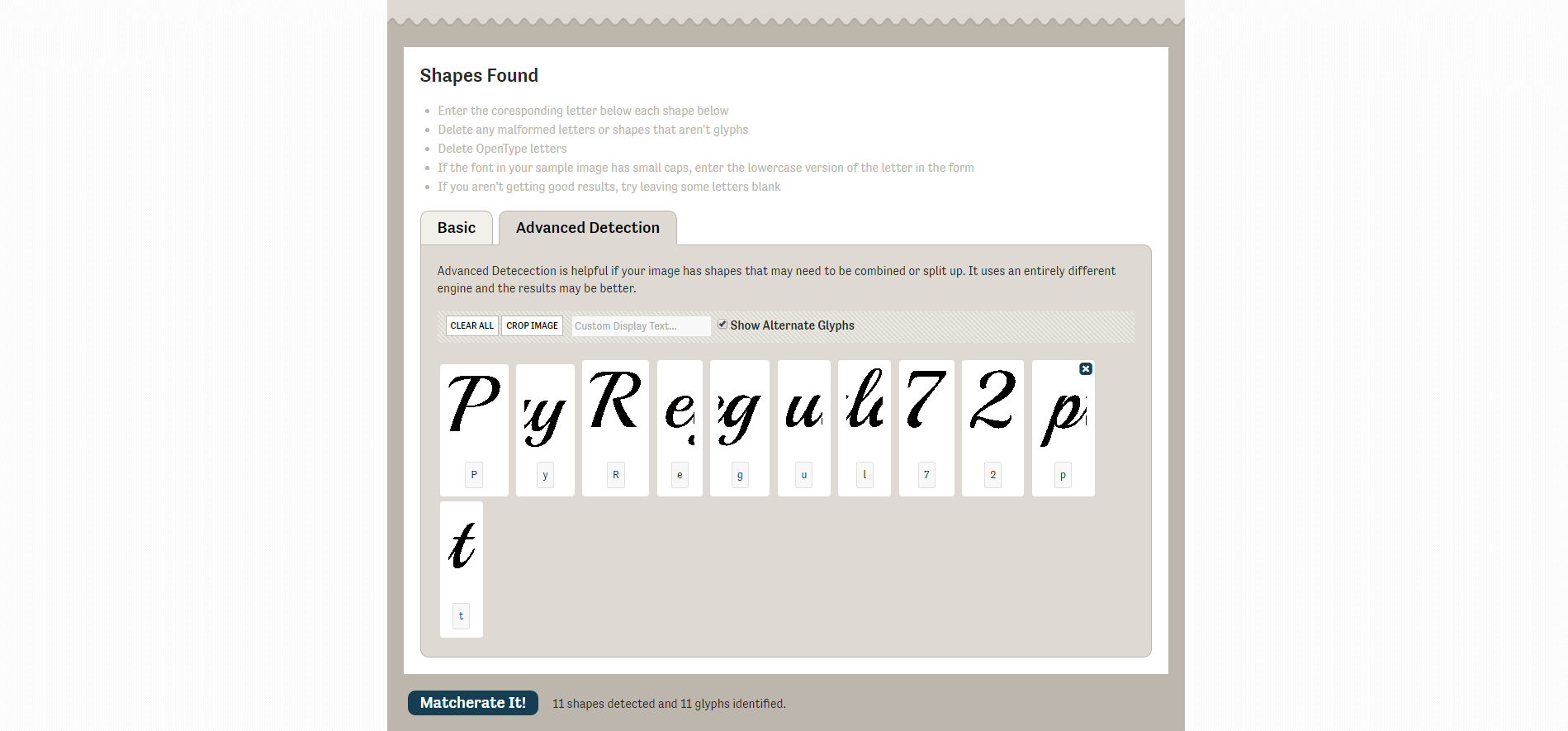
Tre olika typer av verktyg vill hjälpa till att identifiera det teckensnitt du söker. Om det finns en bild av teckensnittet – en skärmdump eller ett foto – applikationer som Fontsprings ”Font Matcherator” är användbara för glyfanalys. Sådana verktyg extraherar möjliga glyfer från bildmaterialet, vilka sedan fastställs automatiskt eller (korrigerande) för hand.
Identifiering från minnet är å andra sidan mycket svårare. Men även här finns det hjälp. Portaler som identifont.com och linotype.com ber om utseendet på olika glyfer i en font – bokstäver, skiljetecken och andra symboler – för att ge möjliga träffar. Detta fungerar bäst om du har en hel text med det sökta teckensnittet, som innehåller många olika bokstäver. Eftersom ju oftare ”not sure” väljs, desto mindre sannolik är en träff. Å andra sidan kan sådana verktyg också användas för att hitta ett visst önskat typsnitt, när en idé har blivit inbäddad i sinnet.
Den tredje gruppen av teckensnittsverktyg fokuserar specifikt på webbfonter: Utökningar och bokmärken för webbläsaren visar rätt teckensnitt så länge du kan se det på webben som text och kan klicka eller markera det. För text inuti en bild fungerar dessa verktyg inte.
Den mest kända font-sökaren är Matcherator från Fontspring, portalen WhatFontis.com och WhatTheFont från myfont.com. Även om Fontspring Matcherator hävdar att vara det ledande teckensnitt-detekteringsverktyget, talar våra tester ett annat språk.
Anvisningar för att hantera dessa verktyg för teckensnittidentifiering:
- Kontrasten mellan teckensnitt och bildbakgrund bör vara så stor som möjlig. Perfekt är svart teckensnitt på en vit bakgrund.
- För bilder med många färger rekommenderas att ändra bilden/fotot med ett bildbearbetningsprogram och att reducera de befintliga färgerna.
- Bilden som ska analyseras ska innehålla endast ett teckensnitt. Hjälpmedel: Tillskärning!
- Ta bort olämpliga glyfer som glyfanalysen identifierar automatiskt, så att analysen inte störs av felaktiga värden.
- Fonter, vars bokstäver är ihopkopplade är svåra att utvärdera för verktygen. Möjligtvis kan bokstäverna separeras med hjälp av bildbehandling.
- Texten ska ligga på en horisontell linje, flera rader är inte nödvändigtvis ett problem.
- I bästa fall innehåller texten bara latinska bokstäver och siffror.
I vår test har vi analyserat helt olika teckensnittstyper hos WhatFontis.com, WhatTheFont och Fontspring Matcherator: med serifs (Times New Roman), utan serifs (Helvetica New and Clear Sans) och gratis deko-teckensnitt som ”Metro Retro” och ”Playball”. Sist men inte minst gick vår företagslogotyp genom fontscannern.
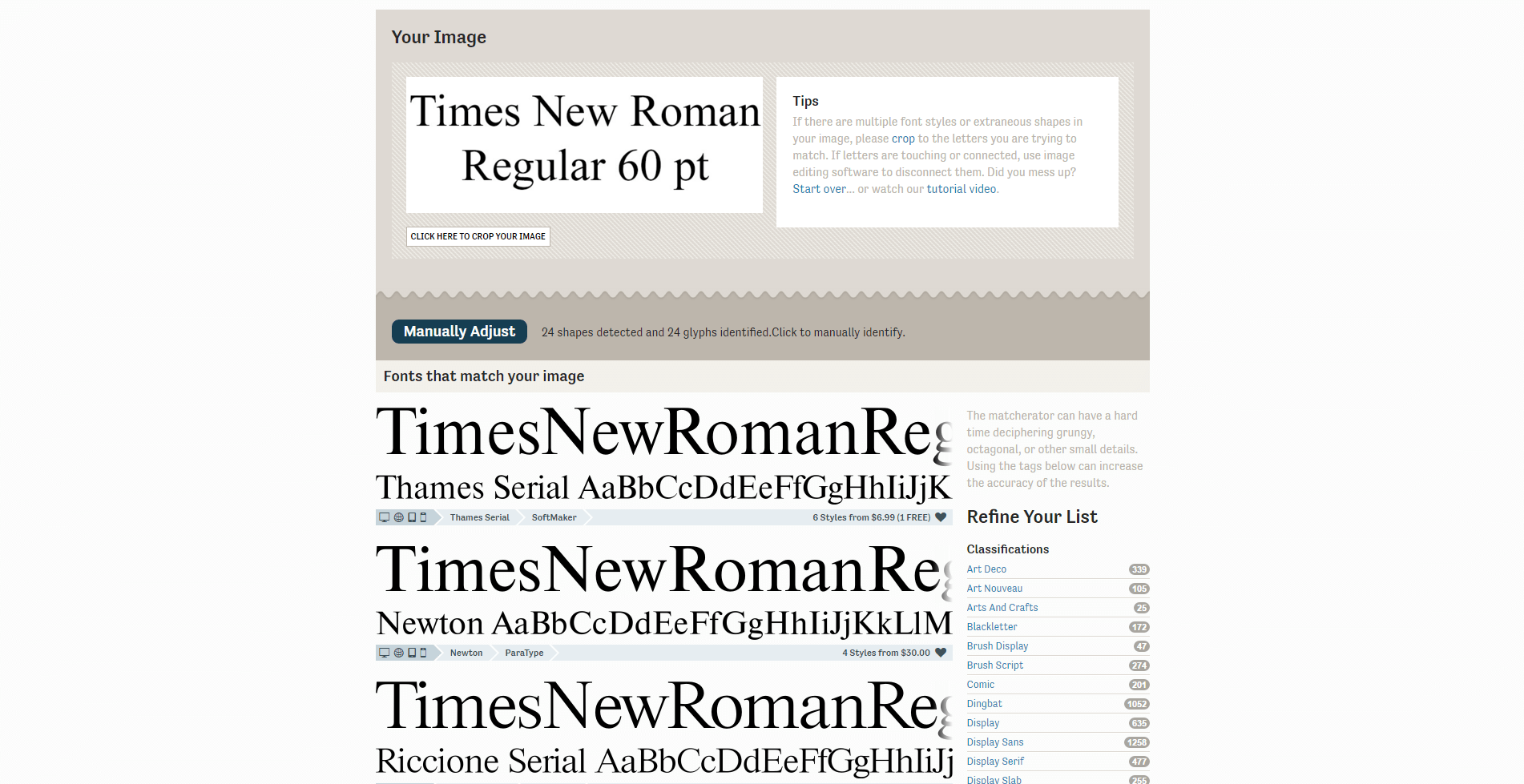
Så fungerar fontanalys hos Fontspring:
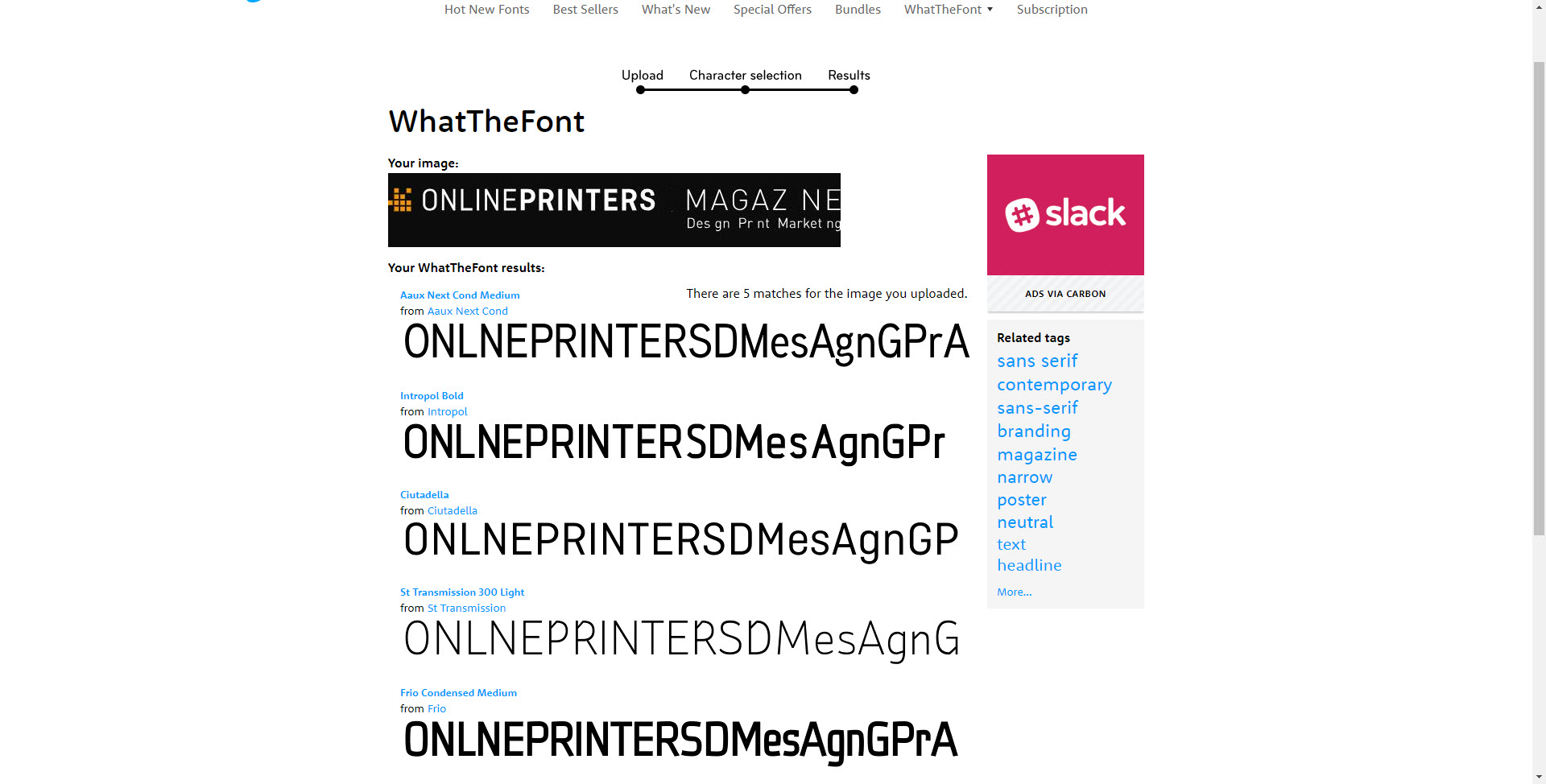
En titt i identifikationsprocessen hos WhatTheFont:
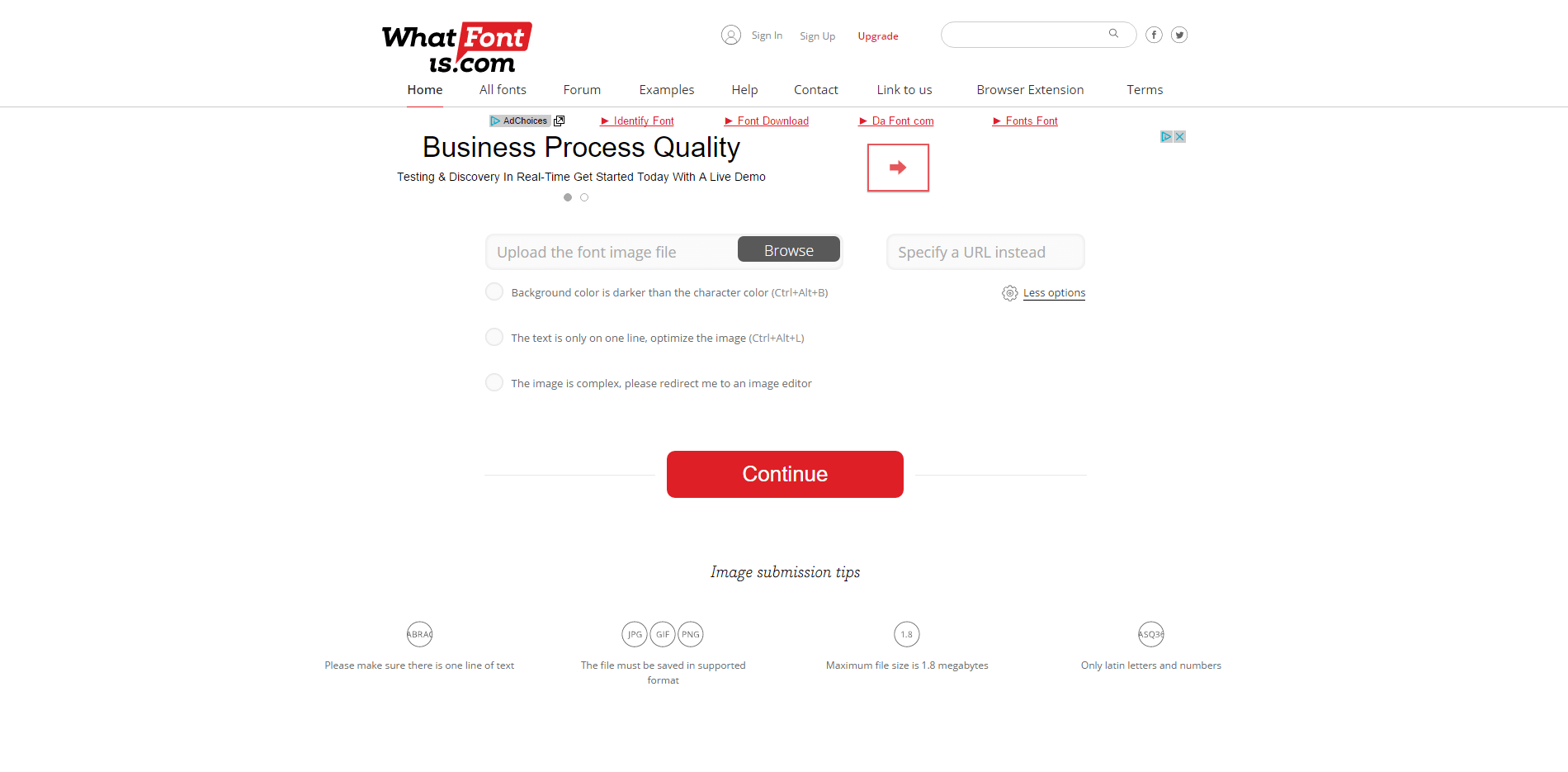
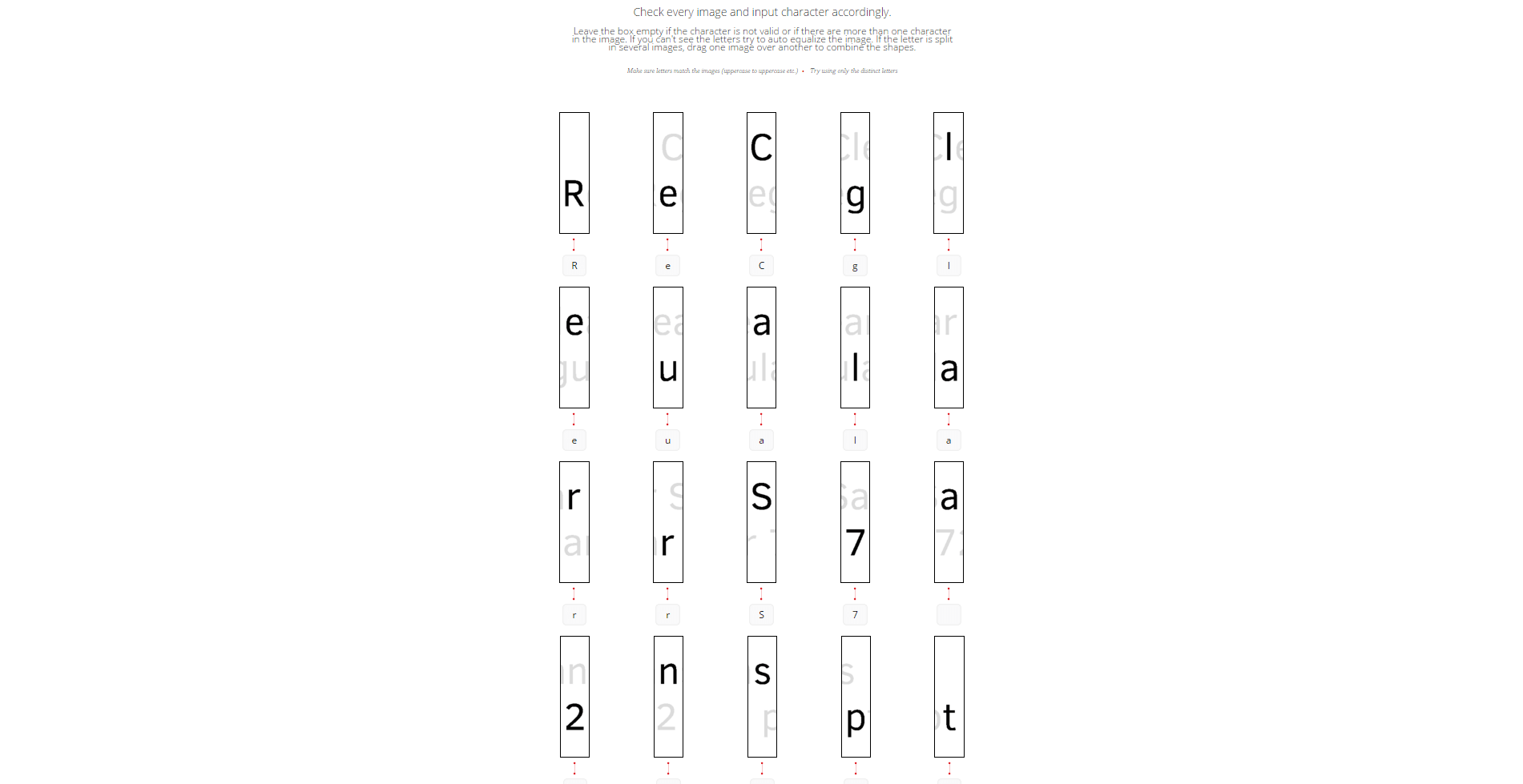
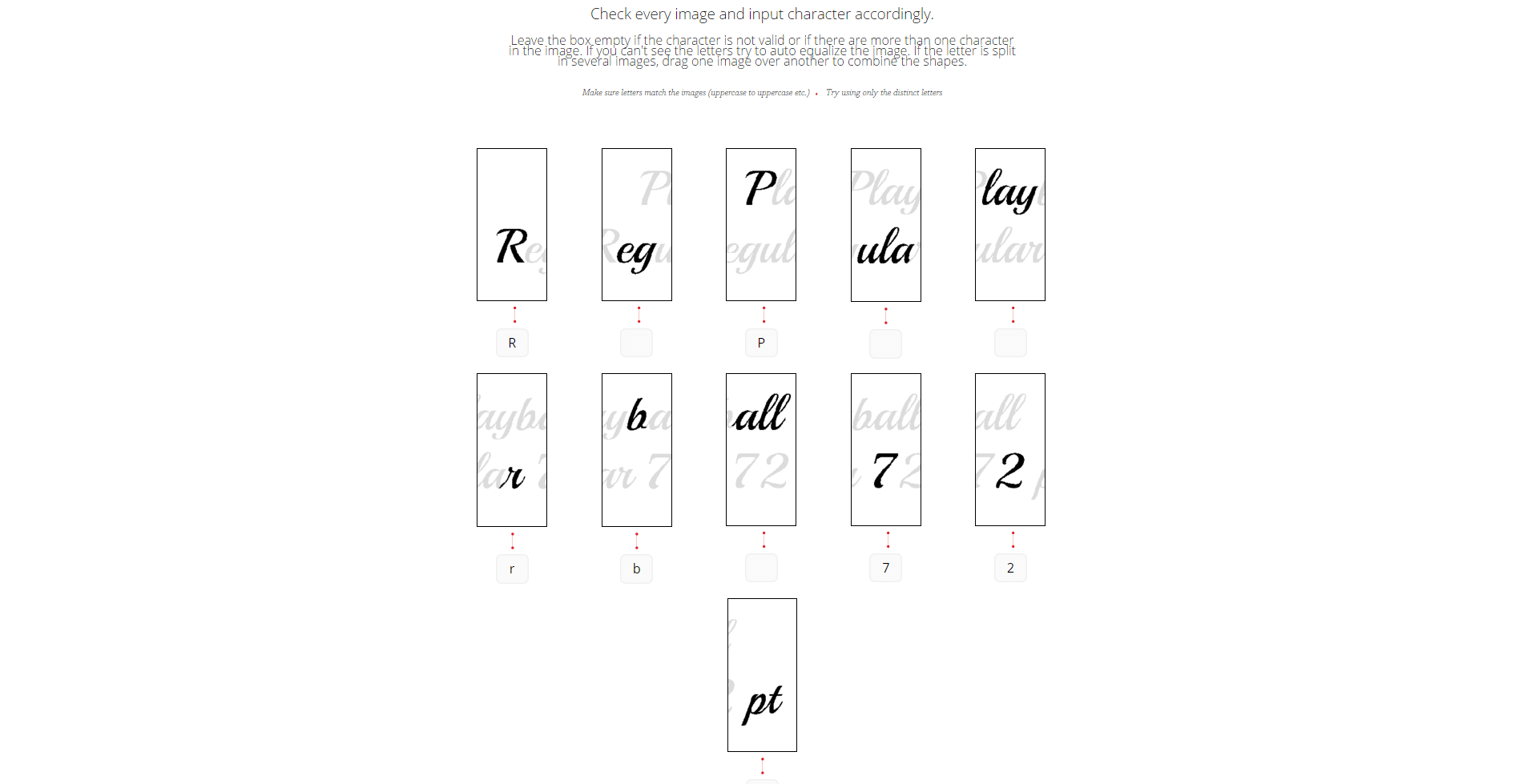
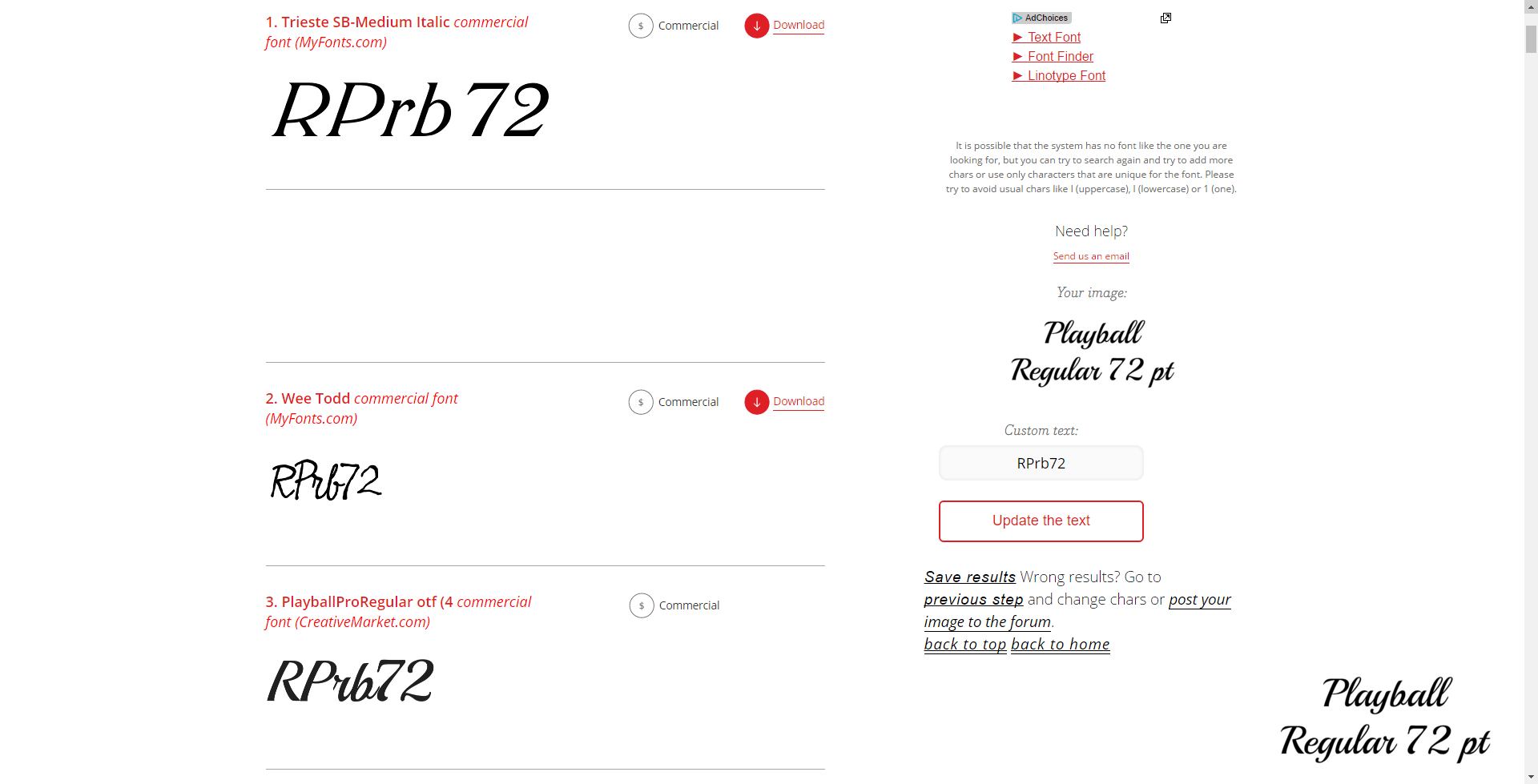
Analysprocess för WhatFontis.com:
Vårt testresultat:
Fontspring Matcherator har upptäckt många glyfer, men levererade inte en enda träff. Trots att träffhastigheten kan ökas genom att manuellt välja lämpliga taggar (t.ex. ”Art Deco” för ett motsvarande Art-Déco-teckensnitt). WhatTheFont gav vid tre av sex tillfällen en träff. Den stora vinnaren av vårt test är portalen WhatFontis.com: Alla fonter identifierades. Många riktiga resultat var även på första platsen på träfflistan.
Alexandru Cuibari, CEO och grundare av WhatFontis.com:
”För varje teckensnittidentifiering gör vi miljoner beräkningar”
WhatFontis.com har sedan 2010 identifierat fria och kommersiella teckensnitt. Det finns nu mer än 190 000 olika fonter i portalens databank. Webbplatsen har cirka 530 000 besökare per månad – och antalet ökar. Alexandru Cuibari, grundare av portalen, rekommenderar emellertid att kombinera alla tre verktygen: ”Ingen mjukvara kan identifiera alla fonter. Jag själv använder alla tre webbsidorna. Om WhatFontis.com inte har ett lämpligt förslag, ger kanske Fontspring eller WhatTheFont en träff. Jag tycker att det är bra att vi har flera verktyg för att identifiera teckensnitt.”
Identifont, Linotype och m.m. – söka och hitta teckensnitt
Hur fungerar teckensnittidentifiering med fontverktyg hos Identifont? Den andra gruppen av font-sökare frågar sökaren efter olika glyffunktioner i en font: Serifs ja eller nej, Q, A, M, A, J, P, 7, 4, R osv. Å ena sidan kan du använda verktyget för att hitta fonter som är tillgängliga eller för att hitta en potentiell önskefont från fantasin. Ju oftare alternativet ”not sure” väljs, desto mer förlängs frågeformuläret. Deco-fonter är också mycket svåra att hitta.
Till dessa verktyg hör:
- Identifont
- Identify Fonts by Sight från Fonts.com
- Linotype Font Identifier
- Bowfin Printworks Serif Font Identification Guide: Mycket översiktligt, eftersom alla frågor står direkt under varandra!
Identifiera webbfonter med bookmarks och add-ons
Också på webben stöter man på fina fonter. Dessa kan markeras med bokmärken eller tillägg för webbläsaren beroende på funktionssätt. verktyget ger sedan önskat resultat. Varje text som kan markeras, kan läsas ut.
Fount fastställer teckensnitt genom ett bokmärke

Webbfont-Detector Fount fungerar i webbläsarna Safari, Chrome, Firefox och Internet Explorer 8 (och uppåt). Med ett klick på bokmärket aktiveras verktyget och ett hårkors ersätter muspekaren. Klicka på den önskade texten och i det övre högra hörnet på webbläsaren visas ett fönster med fonten tillsammans med storlek, vikt och stil.
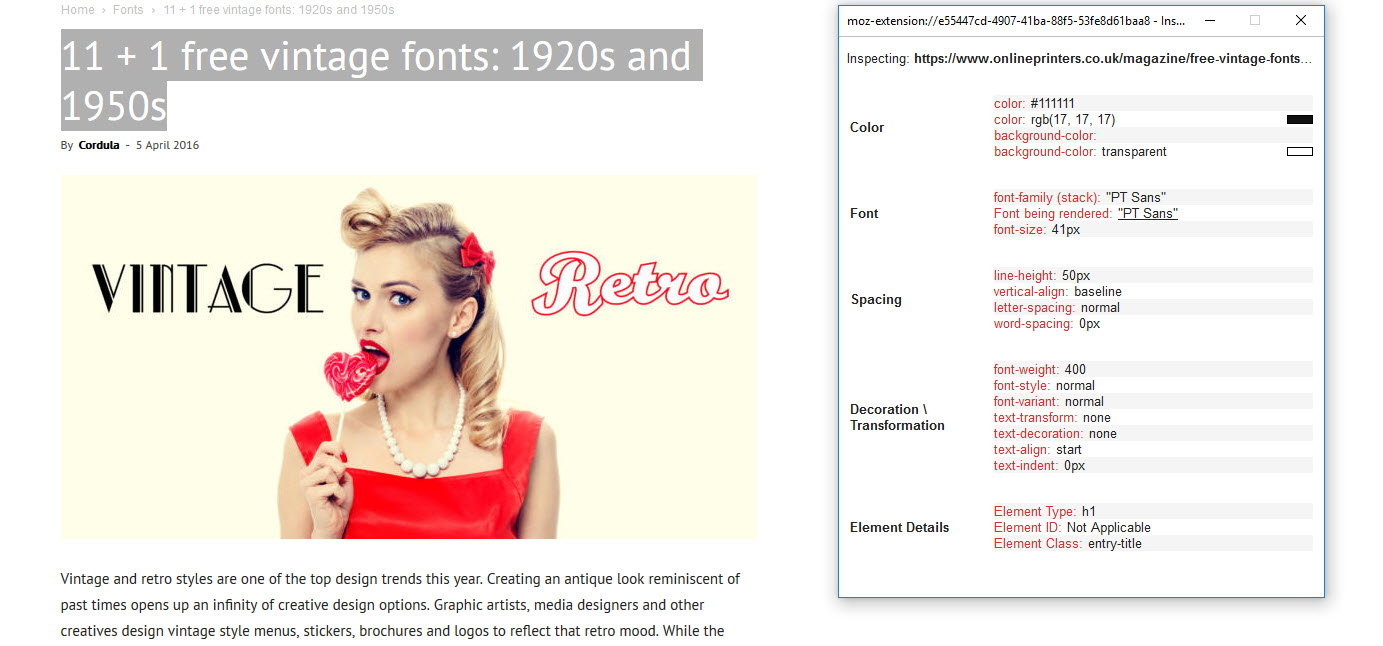
”Font Finder” för Firefox-webbläsare

Tillägget Font Finder fungerar lite annorlunda än Tool Fount. Den gömmer sig ganska bra i webbläsaren. Att den är installerad och aktiverad blir bara tydligt när du markerar en text och högerklickar på den. Det lägsta alternativet är då ”Font Finder”. Genom att klicka på ”Analyze selection” visar webbfont-tillägget alla egenskaper hos den markerade texten, som till exempel typsnittsfärg, teckensnittstyp och mellanslag.
WhatFont som bookmark och utökning för Browser Chrome och Safari
WhatFont är en webbfont-identifierare för bokmärken för Chrome, Safari och andra webbläsare. Om du vill avstå från en extension-installation, drar du bara verktyget som ett bokmärke i webbläsarens bokmärkesfält. Med ett klick aktiveras den. I muspekaren visas bara teckensnittet, ett musklick presenterar teckensnittstorlek, linjens höjd, teckensnittsfärg och annan information.
WhatFontis.com som utökning för webbläsarna Chrome och Firefox
För vår testvinnare WhatFontis.com finns det en utökning (Chrome och Firefox), för att direkt med ett högerklick skicka bilder från nätet till analysmotorn hos WhatFontis.com: Högerklicka på bilden och välj antingen ”Use this image on WhatFontis.com” eller ”Use this image on WhatFontis.com” (invertera färger)”, (för ljusa teckensnitt på mörk bakgrund) Då öppnas en ny flik och glyfanalysen börjar. Detta sätt fungerar dock bara med grafiskt reducerade bilder som huvudsakligen innehåller teckensnitt. Annars kan verktyget inte hänga med.
Med dessa verktyg kan du lösa många typsnittsproblem – Webfont, Deko-Font, OpenType, gratis eller kommersiellt. Dessa verktyg för teckensnittsidentifiering ger ljus in i mörkret.
Credits:
Screenshots från plattformen myfonts.com, whatfontis.com och fontspring.com.